Pave the way to digital accessibility:
15 do’s and don’ts
Following our senior policy editor Ginger Paque’s article, you may have learned about the urgency of adopting accessibility practices to ensure an inclusive and accepting digital environment. However, what are these practices?
Producing an inclusive digital environment requires practising digital accessibility. This listicle presents some best practices to consider when creating online content.
Follow these do’s and don’ts to start making a difference right away!
Contents
Toggle1. Add proper alt text to images
Alt text should give users and search engines context on how the image relates to the page.
- Describe the image briefly. Alt text should be concise and to the point – less than 125 characters is highly recommended. Long alt text can be difficult for screen reader users since they cannot navigate, pause, and resume midway through the alt text. When dealing with complicated images or graphs, it is better to describe them in the content itself and provide a shorter alt text
- Include a keyword, but don’t overstuff
- Don’t use alt text for descriptive photos that only serve decorative instead of informative purposes
- Avoid using an image as a link. If necessary, don’t describe the image; define the link’s location
2. Use headings properly
Headings allow users to browse content by topic. They are essential for screen reader users since they often use keyboard shortcuts to skim and navigate from heading to heading.
- Use proper heading tags to indicate sections of content instead of simply bolding or enlarging text under paragraph tags
- Maintain the document’s outline hierarchy, starting with level H1 for the title. Use only one H1 level per page
- Avoid skipping levels (e.g. H1 followed by H3), which messes with the correct hierarchical presentation of information
- Use Wave and test whether the headings are properly nested in the outline hierarchy by rank
- Avoid over using headings
3. Create accessible PDFs
If digital documents are not created with accessibility issues in mind, they become impossible for people with disabilities to read or navigate.
- Use ‘tagged PDF’, which includes hidden accessibility markups and supports headings and alt text for images
- Set the document language
- Use headings and lists
- Use a simple table structure
- When using complex images with a lot of information like graphs, charts, or diagrams, include additional information by adding data tables, bullet points, or paragraphs to describe the content along with the alt text
- Use accessible fonts that are less decorative yet easy to read, such as Arial, Calibri, Helvetica, Tahoma, Times New Roman, and Verdana
- Run the accessibility checker in Adobe Acrobat Pro
4. Add labels to form fields
Accessible forms should be accessible via keyboard and have clear instructions and logically arranged and labelled fields.
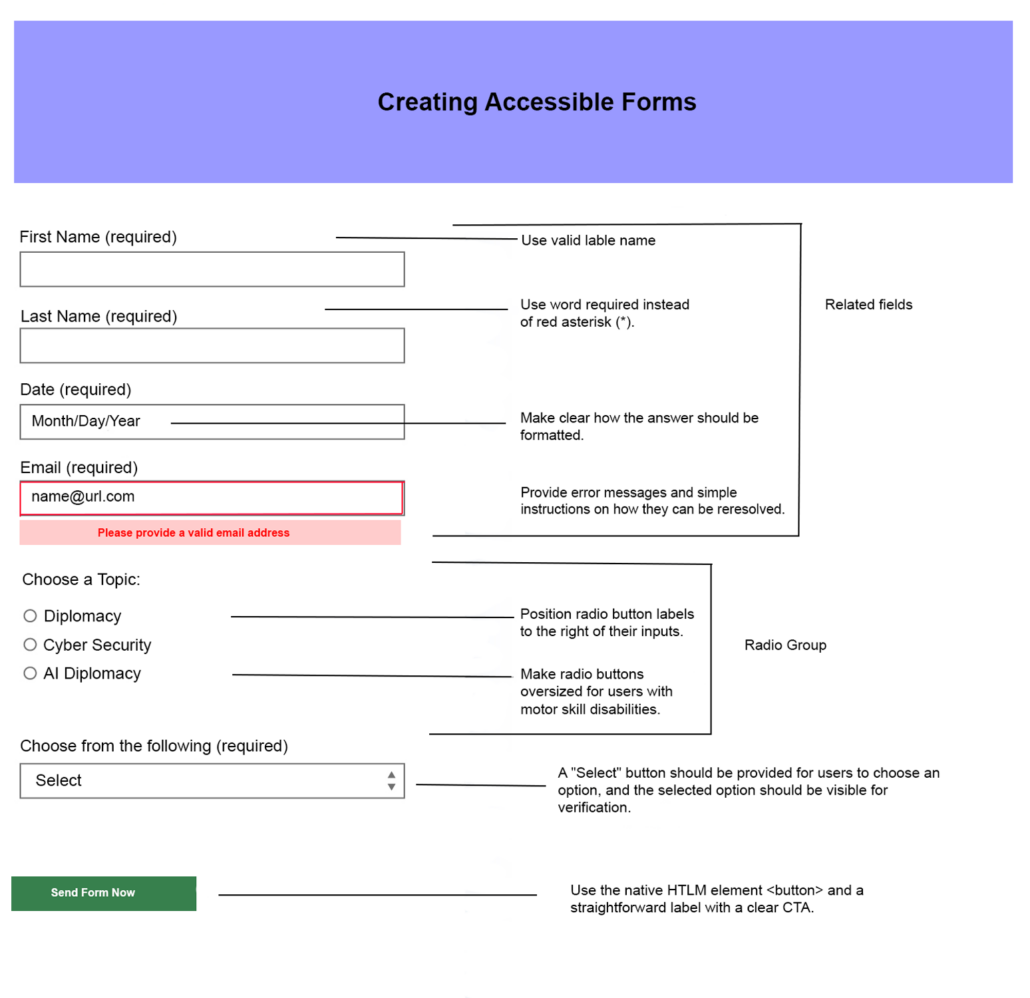
- All form elements must be grouped and have associated labels; otherwise, the screen reader cannot tell the user what data needs to be entered. See example (Image 1)
- Give each control a visible text label that explains its purpose
- Use the HTML label element that is automatically associated with the control (e.g. menu, radio button, text area). ARIA labels such as aria-labelledby and aria-label can also be used to allow screen readers to announce the text label for form controls
- Avoid using placeholders – they disappear when the user starts typing and are usually too light in colour to be visible to some people
- Provide additional input instructions as needed
- Grouping must be done visually and in the code. You can associate related form controls using the fieldset and legend elements. See example (Image 2)
- Provide user-friendly error messages


5. Mark up tables appropriately
Tables are an effective way to display and compare data. However, tables which are poorly marked up can be complex for screen readers to navigate, detracting from the overall learning experience.
- Create a table that is well-formed with semantically correct markup – header cells must be marked up with th and data cells with td tags. See example (Image 3)
- Use scope attributes correctly – column headers should include scope=”col”, and row headers should include scope=”row”. Including scope attributes allows assistive technology to understand better the logical relationships presented in the table
- Data tables should be marked up to show the relationship between data and the header cells
- Use table captions – when using the caption element, you can give an accessible name to the table while allowing screen readers to give a list of all tables to the user
- Tables should not be used in the HTML layout as they may cause issues when being rendered for non-visual media

6. Identify the language of the text
- Use markup to identify the default language of a document. This will ensure that screen readers correctly pronounce the content
7. Use ARIA landmarks and roles
- The W3C Accessible Rich Internet Applications (ARIA) specification makes it possible to produce accessible interactive web applications
- ARIA landmarks identify the main content on the page, help assistive technology users navigate through the page sections easily, and keep them informed about where they are on the page
- You can add ARIA role attributes to a native HTML element to change their role. When using ARIA roles, use the correct attribute, check for spelling and spaces, and always use the lowercase. If you use an element whose role attribute is invalid, browsers and assistive technology might ignore it. For example, if you add aria role =”button” to an a element, assistive technology will treat the element as a button, not a link. The first rule of using ARIA is: don’t use it if you can use a native HTML element. Don’t overuse ARIA roles because they can, at times, hinder the capability of screen readers to read and announce the page’s content correctly
- Be sure that you are using the correct role (e.g. when using aria-label and aria-describedbuy, aria-label attribute provides the text label for an object, such as a button; aria-describedby is used to reference longer content that provides a description)
- No ARIA is better than bad ARIA
8. Provide sufficient colour contrast
The contrast ratio plays a crucial role in enhancing the readability of text, especially for people with low vision and dyslexia.
- Make sure that the contrast ratio between the text and background colours is at least 4.5:1. TPGI’s Colour Contrast Analyzer (CCA) is one of the free tools that can help with this. See Image 4
- Text with larger font size and bolder, typically 18-point or 14-point bold text, is more readable at a lower contrast ratio of at least 3:1

9. Avoid using small fonts
- Use a large enough font size for body text so that people can comfortably read it. A font size of 1em (12pt or 16px) is an ideal choice for most text
- It is recommended to use font relative units such as ’em’ and ‘rem’ instead of pixels (px) and points (pt). Font relative units adjust the size of the text relative to the parent element and scale proportionately to the browser’s default size. On the other hand, pixels and points can override the browser’s preferences, causing the text to stay the same size and not adjust to the user’s preferences
10. Use text, not pictures of text
- Use ‘real’ text and use CSS to style it to achieve dynamic visual designs
- When text in images is absolutely necessary, upload images with enough resolution to stay sharp when enlarged (e.g., a 1000px-wide file for a 500px-wide placement). If the text in the image is longer than a sentence, replicate its contents on the page as regular text (e.g. in captions)
11. Make your video content accessible
- Add captions to your video. Captions provide the context for people who cannot see the video. They should include all dialogue and significant sound effects. It is recommended to draft captions manually, but if you use automatic captions, simply review the output
- Add media alternative transcripts. A media alternative transcript is a text transcript that includes descriptions of what is displayed visually in the video and the speech. The transcript describes all visual information, including non-speech sounds (e.g. actions, laughter, off-screen voices). Unlike audio descriptions, media alternative transcripts provide a more comprehensive representation of the media content and allow people with poor vision and hearing to have access to video material
- Allow users to control the media player with keyboard and mouse only
- Remove autoplay from the video. Playing media content automatically on websites can be disruptive and can pose difficulties for people with cognitive disabilities and, for some users, can even trigger seizures
- Avoid using high-contrast colours, patterned backgrounds, flashing effects, or quick transitions in your videos to make them safe for people with autism, ADHD, and epilepsy
12. Test web pages using a keyboard
The best test for accessibility is to try navigating the webpage with only the keyboard.
These are some issues that you should test when using only a keyboard:
- Ensuring that all interactive elements on a webpage have a focus indicator is essential. This is because the keyboard focus visually indicates the user’s current location on the webpage. If the keyboard focus is not visible, it can become difficult for users to access information using only the keyboard. See Image 5
- When using the keyboard to navigate a webpage, the tab order should be structured logically and intuitively to ensure users can access all content. The order should follow the natural visual flow of the page, moving from left to right and top to bottom. This means that the header should come first, followed by the main navigation, then the page navigation, and finally, the footer. If the tab order is incorrect, users may miss important information on the page
- It is important to avoid keyboard traps on websites. A keyboard trap happens when a user is unable to move the focus away from a specific control using standard keyboard commands, and the website does not provide any alternative navigation. Keyboard traps can be a significant problem for people with mobility issues and blind users because they can make the website difficult to navigate. Keyboard traps can occur in various elements of the website, such as form fields, drop down menus, buttons, embedded media players, and third-party widgets like calendars and CAPTCHAs.

13. Test pages with assistive technologies
Assistive technologies (AT) are softwares and tools that help people with disabilities interact with web applications. These technologies include screen readers, magnifiers, voice recognition software, and refreshable braille displays. Assistive technology can provide valuable insights into whether certain features on a web page might present accessibility problems.
- It is important to educate yourself about an assistive technology you are using before conducting any actual testing. Take the time to understand the features and functionality of the technology so that you can make the most of it
- There are many free screen readers that you can use to test whether a website is accessible – NVDA (Windows), Apple VoiceOver (OS X), ORCA(Linux), etc.
- Use Windows Magnifier or Apple Zoom for screen magnifiers
- Use Speech Recognition on Windows and Dictation on Mac
14. Test pages on mobile devices
Mobile accessibility testing ensures that all users, including those with disabilities, can comfortably and effectively access and use content on any platform.
- Use responsive layouts to ensure your content adjusts to different screens and orientations
- Ensure touch targets, like buttons and links, are sized and spaced properly to avoid unintentional taps
- Incorporate accessibility options for mobile devices, such as zoom features, text-to-speech, and closed captioning
- Enhance the accessibility of your mobile app by using testing tools like A11YTools and Abra Cloud. These tools can help you to identify and address accessibility issues related to colour contrast, scaling problems, missing roles and values, etc.
15. Use clear and concise language
Plain language makes content more accessible and easier to read.
- Write in short, clear sentences and paragraphs
- Avoid using unnecessarily complex words and jargon
- To make your writing more direct and clear, and write sentences in the active voice rather than the passive voice
Related blogs
Related events
Related resources
Subscribe to Diplo's Blog
The latest from Diplo and GIP
Tailor your subscription to your interests, from updates on the dynamic world of digital diplomacy to the latest trends in AI.
Subscribe to more Diplo and Geneva Internet Platform newsletters!
Diplo: Effective and inclusive diplomacy
Diplo is a non-profit foundation established by the governments of Malta and Switzerland. Diplo works to increase the role of small and developing states, and to improve global governance and international policy development.




Leave a Reply
Want to join the discussion?Feel free to contribute!